
Product
Socket Now Supports uv.lock Files
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.
d3-delaunay
Advanced tools
The d3-delaunay npm package is a JavaScript library that provides efficient Delaunay triangulation and Voronoi diagram generation for a set of points in a plane. It is part of the D3 (Data-Driven Documents) family of tools, which are used for manipulating documents based on data. This package is particularly useful for spatial data visualization, geographic mapping, and creating complex network structures.
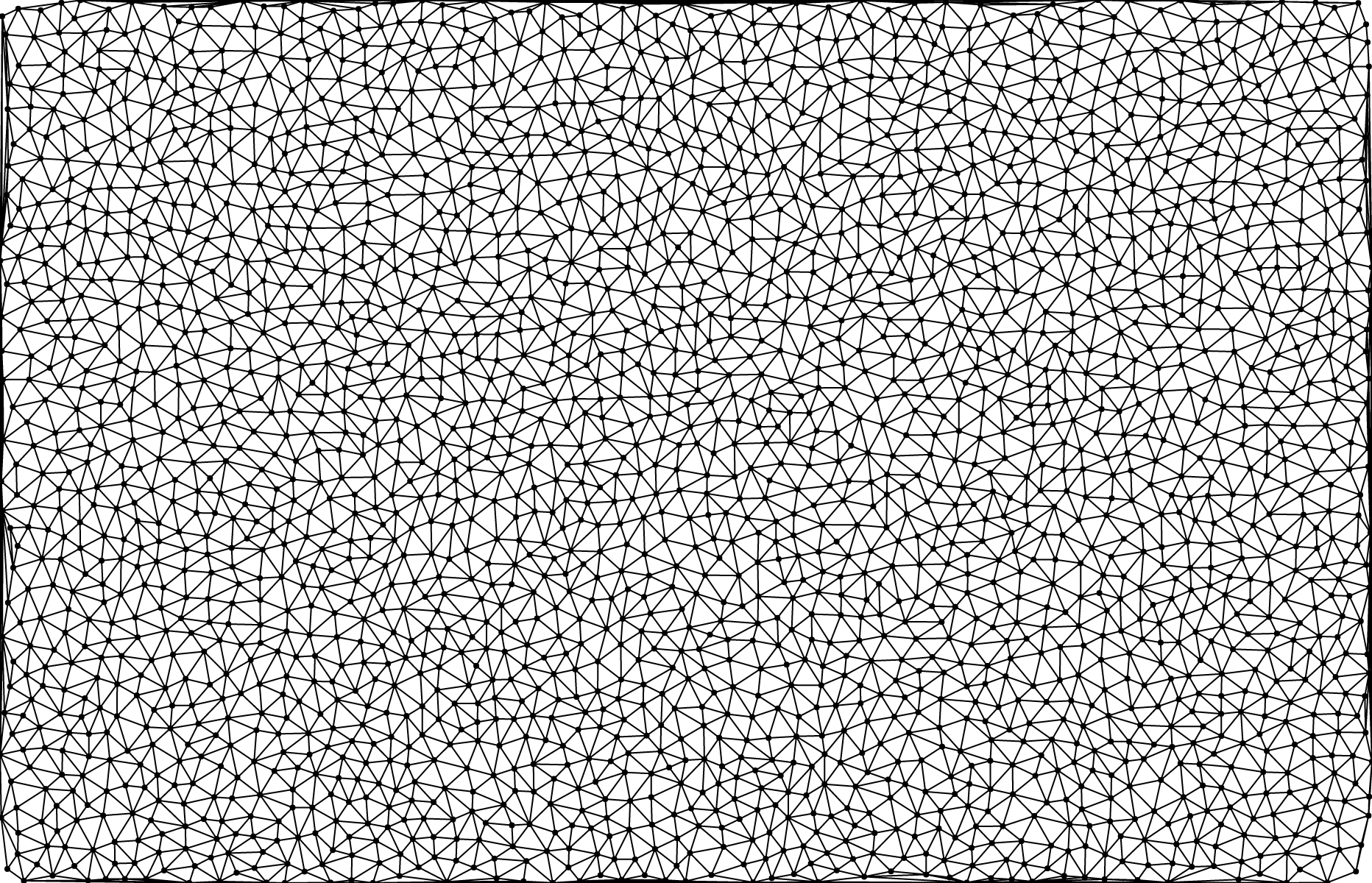
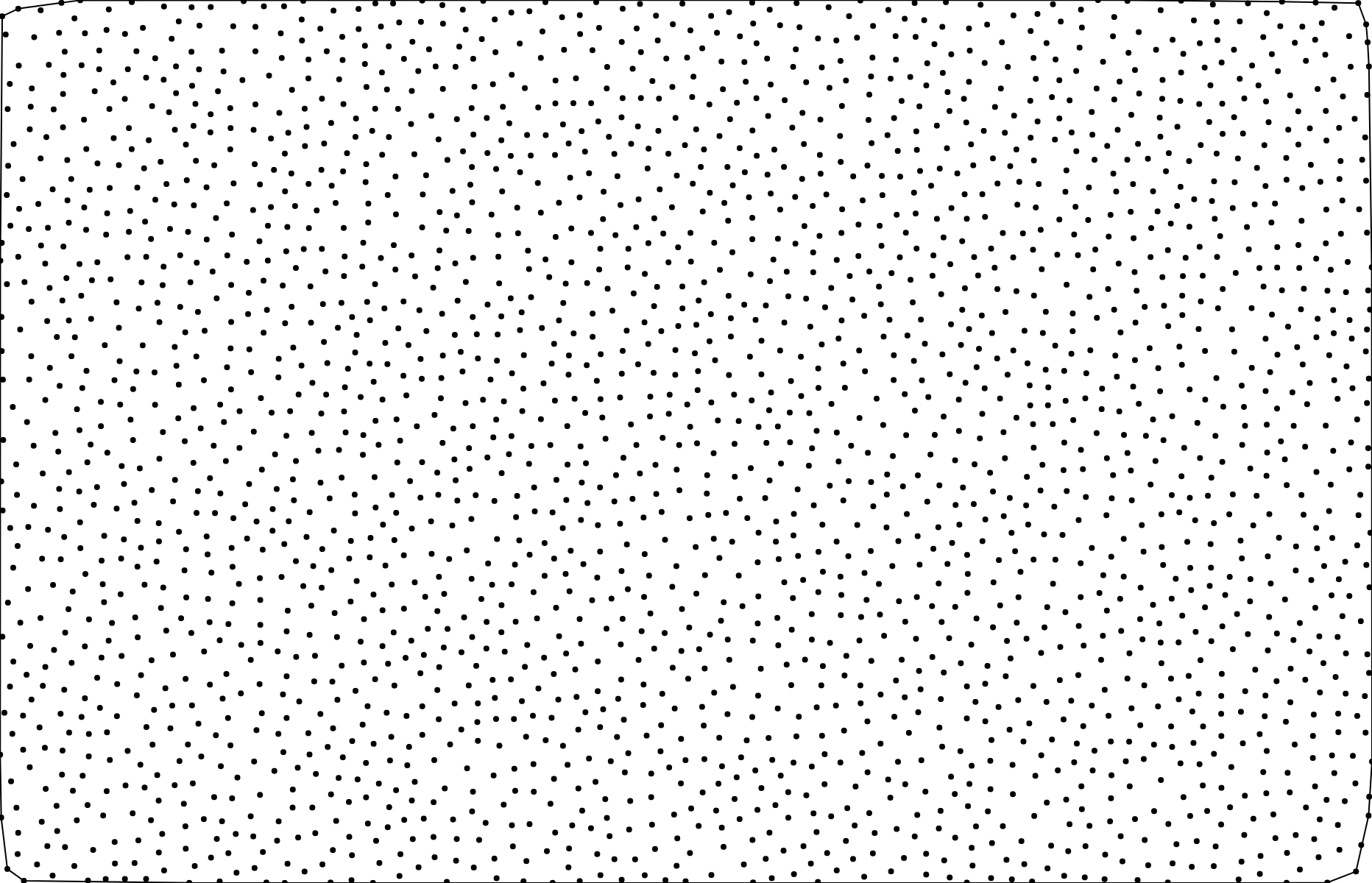
Delaunay Triangulation
Generates a Delaunay triangulation from an array of points. This is useful for various applications such as creating mesh networks and understanding spatial relationships.
import { Delaunay } from 'd3-delaunay';
const points = [[0, 0], [1, 0], [1, 1], [0, 1]];
const delaunay = Delaunay.from(points);
const triangles = delaunay.triangles;Voronoi Diagram
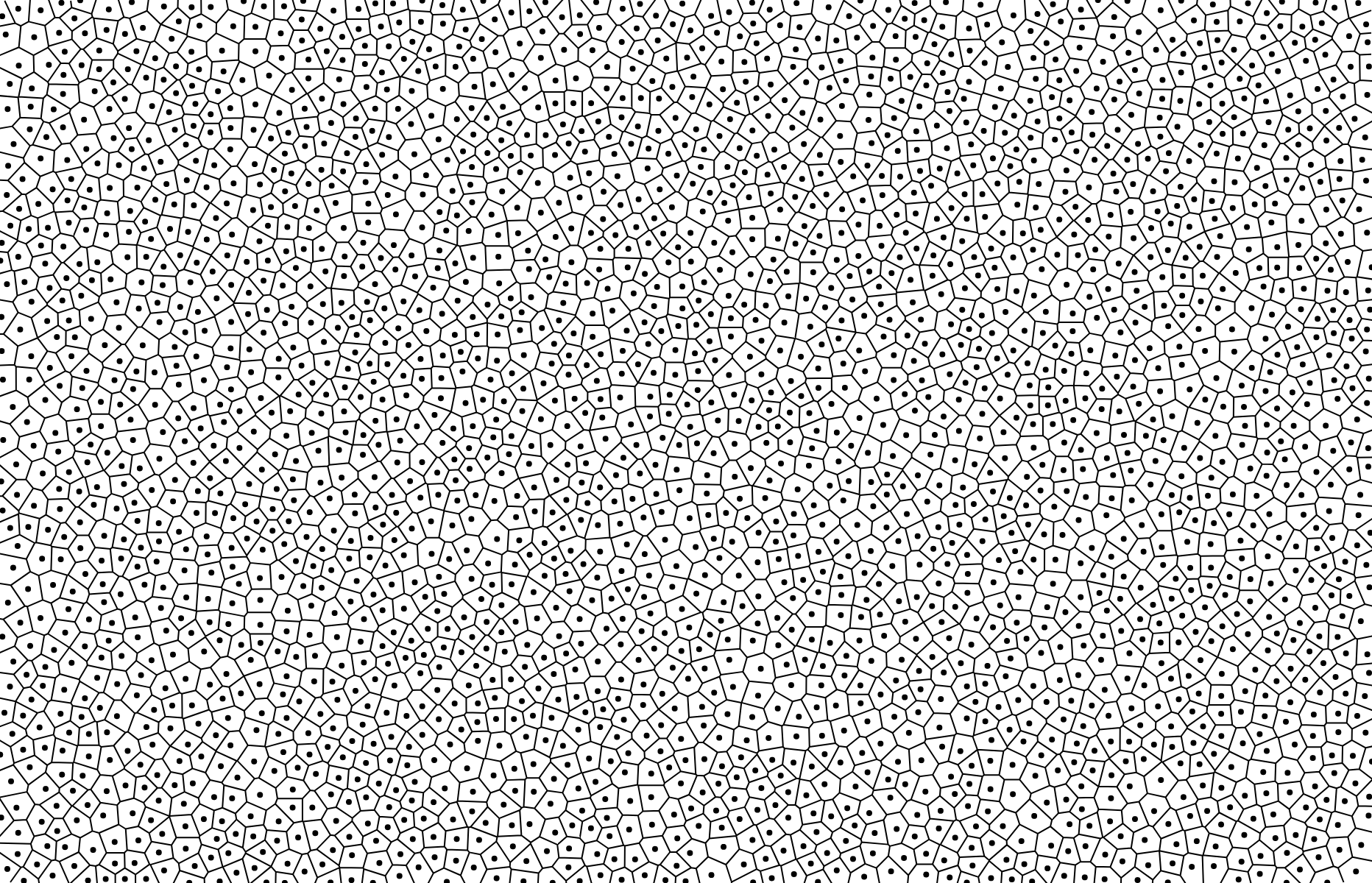
Computes the Voronoi diagram for a given set of points within a specified rectangular boundary. This feature is particularly useful for visualizing regions of influence among points, which can be applied in fields like meteorology, astronomy, and urban planning.
import { Delaunay } from 'd3-delaunay';
const points = [[0, 0], [1, 0], [1, 1], [0, 1]];
const delaunay = Delaunay.from(points);
const voronoi = delaunay.voronoi([0, 0, 960, 500]);
console.log(voronoi.cellPolygons());Trianglify is a library for generating colorful triangle meshes that can be used as SVG backgrounds. It uses Delaunay triangulation but focuses more on aesthetic visualizations rather than the mathematical or geographic accuracy that d3-delaunay provides.
This package generates Voronoi diagrams from a set of points. Unlike d3-delaunay, voronoi-diagram is not integrated with D3.js and offers a more lightweight, standalone solution for Voronoi diagram generation without additional visualization tools.

Georgy “The Voronator” Voronoy
This is a fast, no-dependency library for computing the Voronoi diagram of a set of two-dimensional points. It is based on Delaunator, a fast library for computing the Delaunay triangulation using sweep algorithms. The Voronoi diagram is constructed by connecting the circumcenters of adjacent triangles in the Delaunay triangulation.
For an interactive explanation of how this library works, see The Delaunay’s Dual.
To install, npm install d3-delaunay or yarn add d3-delaunay. You can also download the latest release or load directly from unpkg. AMD, CommonJS, ES5 and ES6+ environments are supported. In vanilla, a d3 global is exported.
import {Delaunay} from "d3-delaunay";
const points = [[0, 0], [0, 1], [1, 0], [1, 1]];
const delaunay = Delaunay.from(points);
const voronoi = delaunay.voronoi([0, 0, 960, 500]);
Returns the Delaunay triangulation for the given flat array [x0, y0, x1, y1, …] of points.
const delaunay = new Delaunay(Float64Array.of(0, 0, 0, 1, 1, 0, 1, 1));
# Delaunay.from(points[, fx[, fy[, that]]]) <>
Returns the Delaunay triangulation for the given array or iterable of points. If fx and fy are not specified, then points is assumed to be an array of two-element arrays of numbers: [[x0, y0], [x1, y1], …]. Otherwise, fx and fy are functions that are invoked for each element in the points array in order, and must return the respective x- and y-coordinate for each point. If that is specified, the functions fx and fy are invoked with that as this. (See Array.from for reference.)
const delaunay = Delaunay.from([[0, 0], [0, 1], [1, 0], [1, 1]]);
# delaunay.points
The coordinates of the points as an array [x0, y0, x1, y1, …]. Typically, this is a Float64Array, however you can use any array-like type in the constructor.
# delaunay.halfedges
The halfedge indexes as an Int32Array [j0, j1, …]. For each index 0 ≤ i < halfedges.length, there is a halfedge from triangle vertex j = halfedges[i] to triangle vertex i. Equivalently, this means that triangle ⌊i / 3⌋ is adjacent to triangle ⌊j / 3⌋. If j is negative, then triangle ⌊i / 3⌋ is an exterior triangle on the convex hull. For example, to render the internal edges of the Delaunay triangulation:
const {points, halfedges, triangles} = delaunay;
for (let i = 0, n = halfedges.length; i < n; ++i) {
const j = halfedges[i];
if (j < i) continue;
const ti = triangles[i];
const tj = triangles[j];
context.moveTo(points[ti * 2], points[ti * 2 + 1]);
context.lineTo(points[tj * 2], points[tj * 2 + 1]);
}
See also delaunay.render.
# delaunay.hull
An arbitrary node on the convex hull. The convex hull is represented as a linked list of nodes, which each node being an object with the following properties:
See also delaunay.renderHull.
# delaunay.triangles
The triangle vertex indexes as an Uint32Array [i0, j0, k0, i1, j1, k1, …]. Each contiguous triplet of indexes i, j, k forms a counterclockwise triangle. The coordinates of the triangle’s points can be found by going through delaunay.points. For example, to render triangle i:
const {points, triangles} = delaunay;
const t0 = triangles[i * 3 + 0];
const t1 = triangles[i * 3 + 1];
const t2 = triangles[i * 3 + 2];
context.moveTo(points[t0 * 2], points[t0 * 2 + 1]);
context.lineTo(points[t1 * 2], points[t1 * 2 + 1]);
context.lineTo(points[t2 * 2], points[t2 * 2 + 1]);
context.closePath();
See also delaunay.renderTriangle.
# delaunay.inedges
The incoming halfedge indexes as a Int32Array [e0, e1, e2, …]. For each point i, inedges[i] is the halfedge index e of an incoming halfedge. For coincident points, the halfedge index is -1; for points on the convex hull, the incoming halfedge is on the convex hull; for other points, the choice of incoming halfedge is arbitrary. The inedges table can be used to traverse the Delaunay triangulation; see also delaunay.neighbors.
# delaunay.outedges
The outgoing halfedge indexes as a Int32Array [e0, e1, e2, …]. For each point i on the convex hull, outedges[i] is the halfedge index e of the corresponding outgoing halfedge; for other points, the halfedge index is -1. The outedges table can be used to traverse the Delaunay triangulation; see also delaunay.neighbors.
Returns the index of the input point that is closest to the specified point ⟨x, y⟩. The search is started at the specified point i. If i is not specified, it defaults to zero.
Returns an iterable over the indexes of the neighboring points to the specified point i. The iterable is empty if i is a coincident point.
# delaunay.render([context]) <>

Renders the edges of the Delaunay triangulation to the specified context. The specified context must implement the context.moveTo and context.lineTo methods from the CanvasPathMethods API. If a context is not specified, an SVG path string is returned instead.
# delaunay.renderHull([context]) <>

Renders the convex hull of the Delaunay triangulation to the specified context. The specified context must implement the context.moveTo and context.lineTo methods from the CanvasPathMethods API. If a context is not specified, an SVG path string is returned instead.
# delaunay.renderTriangle(i[, context]) <>

Renders triangle i of the Delaunay triangulation to the specified context. The specified context must implement the context.moveTo, context.lineTo and context.closePath methods from the CanvasPathMethods API. If a context is not specified, an SVG path string is returned instead.
# delaunay.renderPoints([context][, radius]) <>
Renders the input points of the Delaunay triangulation to the specified context as circles with the specified radius. If radius is not specified, it defaults to 2. The specified context must implement the context.moveTo and context.arc methods from the CanvasPathMethods API. If a context is not specified, an SVG path string is returned instead.
Returns the closed polygon [[x0, y0], [x1, y1], …, [x0, y0]] representing the convex hull.
# delaunay.trianglePolygons() <>
Returns an iterable over the polygons for each triangle, in order.
# delaunay.trianglePolygon(i) <>
Returns the closed polygon [[x0, y0], [x1, y1], [x2, y2], [x0, y0]] representing the triangle i.
# delaunay.voronoi([bounds]) <>
Returns the Voronoi diagram for the associated points. When rendering, the diagram will be clipped to the specified bounds = [xmin, ymin, xmax, ymax]. If bounds is not specified, it defaults to [0, 0, 960, 500]. See To Infinity and Back Again for an interactive explanation of Voronoi cell clipping.
# voronoi.delaunay
The Voronoi diagram’s associated Delaunay triangulation.
# voronoi.circumcenters
The circumcenters of the Delaunay triangles as a Float64Array [cx0, cy0, cx1, cy1, …]. Each contiguous pair of coordinates cx, cy is the circumcenter for the corresponding triangle. These circumcenters form the coordinates of the Voronoi cell polygons.
# voronoi.vectors
An Uint64Array [vx0, vy0, wx0, wy0, …] where each non-zero quadruple describes an open (infinite) cell on the outer hull, giving the directions of two open half-lines.
# voronoi.xmin
# voronoi.ymin
# voronoi.xmax
# voronoi.ymax
The bounds of the viewport [xmin, ymin, xmax, ymax] for rendering the Voronoi diagram. These values only affect the rendering methods (voronoi.render, voronoi.renderBounds, cell.render).
# voronoi.contains(i, x, y) <>
Returns true if the cell with the specified index i contains the specified point ⟨x, y⟩. (This method is not affected by the associated Voronoi diagram’s viewport bounds.)
# voronoi.render([context]) <>

Renders the mesh of Voronoi cells to the specified context. The specified context must implement the context.moveTo and context.lineTo methods from the CanvasPathMethods API. If a context is not specified, an SVG path string is returned instead.
# voronoi.renderBounds([context]) <>

Renders the viewport extent to the specified context. The specified context must implement the context.rect method from the CanvasPathMethods API. Equivalent to context.rect(voronoi.xmin, voronoi.ymin, voronoi.xmax - voronoi.xmin, voronoi.ymax - voronoi.ymin). If a context is not specified, an SVG path string is returned instead.
# voronoi.renderCell(i[, context]) <>

Renders the cell with the specified index i to the specified context. The specified context must implement the context.moveTo , context.lineTo and context.closePath methods from the CanvasPathMethods API. If a context is not specified, an SVG path string is returned instead.
Returns an iterable over the polygons for each cell, in order.
Returns the convex, closed polygon [[x0, y0], [x1, y1], …, [x0, y0]] representing the cell for the specified point i.
FAQs
Compute the Voronoi diagram of a set of two-dimensional points.
The npm package d3-delaunay receives a total of 1,204,570 weekly downloads. As such, d3-delaunay popularity was classified as popular.
We found that d3-delaunay demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.

Research
Security News
Socket researchers have discovered multiple malicious npm packages targeting Solana private keys, abusing Gmail to exfiltrate the data and drain Solana wallets.

Security News
PEP 770 proposes adding SBOM support to Python packages to improve transparency and catch hidden non-Python dependencies that security tools often miss.